What are Vector Images?
So, what is a Vector?
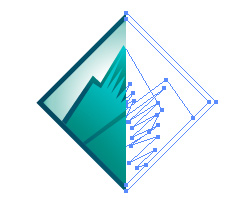
A Vector image is a graphical file format. The image is composed of a series of “Points” with lines that join these points. Using this method of point-to-point illustration in a vector drawing program, simple or complex line-based geometric and organic shapes can be illustrated. These shapes can be filled with solid or gradient colors. The information on the coordinates of the image’s points and how they are connected and colored is stored within the file as mathematical data.
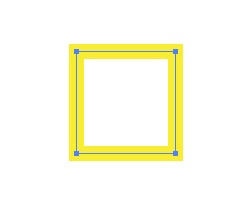
For example, a vector square with a yellow border is essentially coordinates of the square’s 4 corner points, combined with data of its color and line style.
The computer uses this mathematical data to render the vector image by connecting the points with lines called “Paths” or “Strokes” and then filling in the shapes color. With vector illustration software and using combinations of geometric and organic shapes, lines and colors, it is possible to illustrate or draw a wide variety of subjects.


What is the Vector File Format?
The W3C standard file format for a vector image is Scalable Vector Graphics (SVG), but more commonly used formats are Encapsulated PostScript (EPS) and Portable Document Format (PDF).
Adobe’s proprietary Adobe Illustrator (Ai) vector image format is also widely used.
VectorStock’s vector images are available in Vector EPS, PDF and Ai formats.

Vector vs Bitmap Image
There are two general types of digital
images on computers;
- Bitmap (or Raster) image
- Vector image
Bitmap / Raster Images
Bitmaps files are images that are made up of tiny, colored dots called “Pixels”. The computer stores the data about each pixel within the image file. The number of pixels can very quickly add up to millions. For example, a digital camera that takes photos at 5 megapixels is creating images that each contains over 5 million pixels.
Bitmap images are most suited for photographic imagery.

Vector Images
Vector images don’t contain any pixels. They contain dots, which are called “Points”. But unlike a bitmap image of a square for example, which could contain thousands or millions of individual pixels to display the image, a vector is made up of only a few points and a line that connects the points to draw the shape.
Vector images are most suited for illustrated imagery.

Vector Image Advantages
File Sizes
Because a vector is essentially a list of instructions on how to display the image, the file size can often be smaller than a similar image in bitmap form.
Scaling a vector image has very little impact on the file size. Resizing a bitmap image however, has a dramatic effect because thousands (and sometimes millions) of pixels are created or removed to match the new size.
Resizing
The ability to easily scale Vector Images to any size is a great advantage. They can be resized without ever losing image quality: the images remain perfectly sharp at any size. The computer simply redraws the vector image using the mathematical data within the file to its new adjusted scale.
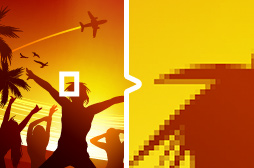
When bitmap images are resized, pixels are lost (if scaled down) or duplicated (if scaled up) which result in a “fuzzy” or “blurred” image of poorer quality.
Editing
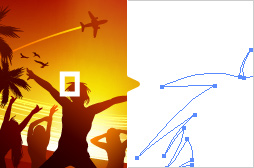
With Vector editing applications such as Adobe Illustrator, Corel Draw or Inkscape the vector image files can easily be edited. The points and paths of individual objects can be selected and altered or deleted as required. The colors or fills within the image can also be selected and modified with ease.
Bitmap images can be edited with applications such as Adobe Photoshop but the individual elements within the image are not always selectable.

Conversion
Bitmap Vector
Bitmap images can be converted into vector images with tools like Adobe Illustrator’s “Live Trace” but the process often results in poor quality images, as the software has to automatically trace around all the objects within the image.
Vector Bitmap
Converting from vector to a bitmap is called “rasterizing”. This is a simple process which most image editing applications are able to perform successfully.
Vector Image Uses
Vectors are commonly used for certain types of visuals such as:
- Illustrations
- Logos
- Icons
- Infographics
- Maps
- Fonts
Vectors are ideal for printing, since the same vector file can be used to print on a small postcard or a giant billboard, remaining clear and crisp on both. Modern fonts are typically stored using vector graphics, allowing them to be drawn accurately at any size.

Below is a short video detailing some common uses of vector images:
Software
Listed below are some commonly used applications for creating and editing vectors;
| Software Name | Operating System | Licensing |
|---|---|---|
| Adobe Illustrator | Windows, Mac | Commercial |
| CorelDRAW | Windows, Mac | Commercial |
| Inkscape | Windows, Mac, Linux | Open Source |
| Sketch | Mac | Commercial |
| Xara Photo & Graphic Designer | Windows | Commercial |
Examples in Everyday Life
Traditionally Vector images were used within the screen-printing, graphic design and sign writing industries.
Today the use of Vectors extends into app and gaming, motion graphics and architectural drawing or CAD based images.
The fonts you see on your computer screen including this text are vectors and now with the introduction of HTML5 SVG vectors image can also be natively rendered in most modern web browsers. This has brought about a much greater usage within everyday websites.
